Онлайн инструмент для сортировки таблицы по указанному столбцу. Сортировка по алфавиту, длине строки в ячейке, рандомно, по дате, числу, обратная сортировка от исходной.
По сути сервис позволяет не только отсортировать строки, но и конвертировать данные из таблицы в практически любой формат, который вы зададите в поле «Формат результата». Этом могут быть html теги, xml, просто новые строки с колонками в другом порядке, массивы и т.д. Например у вас есть таблица списка городов и их населением в формате: Москва;11000000. С помощью сервиса вы быстро сможете создать html таблицу для сайта и при этом отсортировав города по населению.
{kt1};{kt2};{kt3}{kt... - перевод в транслит
{ku1};{ku2};{ku3}{ku... - транслит для чпу
{r} - перенос строки
{n} - номер строки
{c} - количество символов в ячейке
Похожий инструмент для сортировки строк
Если нужно отсортировать по дате, но формат даты не совпадает с указанным для сортировки, то воспользуйтесь инструментом конвертации даты в тексте.
Для сортировки необходимо:
1) Указать разделитель столбцов, например точка с запятой, двоеточие, точка и т.д. По умолчанию точка с запятой.
2) Укажите номер столбца от 1 до 20 по которому нужно сортировать таблицу.
3) Выберите порядок сортировки. Варианты по алфавиту, длине строки в ячейке, рандомно, по дате, числу, обратная сортировка от исходной. Если выбрано число, то соответственно ячейка должна содержать только числа, целые или дробные. Если дробные, то для правильной сортировки десятичный разделитель должен быть точка, а не запятая. Если выбрана сортировка по дате, то дата должна быть в формате: 1999-12-26, т.е. год-месяц-день. Если формат другой, то сортировка будет неправильная.
4) Указать формат результата. Данная настройка позволяет изменить разделители, поменять местами колонки таблицы, добавить порядковый номер строки, убрать переносы/разделители и сделать из таблицы текст, добавить в html теги ячейки таблицы и т.д.
Колонки таблицы выводятся макросами {k1} {k2} {k3} и так далее. Т.е. их нужно указать столько, сколько колонок в изначальной таблице (если не нужно изменить формат). К примеру в можете поменять колонки в таблице местами, для этого просто укажите {k3};{k1};{k2}.
Другие макросы:
{n} — макрос порядкового номера строки таблицы.
{c} — макрос количества символов строки в указанной ячейке.
{r} — макрос переноса строки (каждая строка будет с новой строки, т.е. как в изначальном варианте).
Примеры использования макросов:
{k1};{k2};{k3}{r} — настройка по умолчанию, подойдет если в таблице три колонки с разделителем ;.
{kt1};{kt2};{kt3}{r} — перевод в транслит.
{ku1};{ku2};{ku3}{r} — перевод в транслит для создания чпу.
<tr><td>{k1}</td><td>{k2}</td></tr>{r} — генерация html кода таблицы из двух колонок.
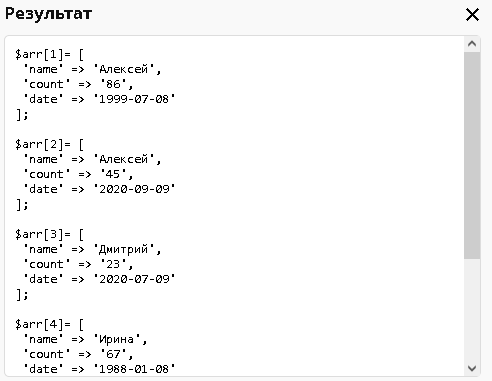
$arr[{n}]= [{r} 'col1' => '{k1}',{r} 'col2' => '{k2}', {r} 'col3' => '{k3}'{r}];{r}{r} — создание массива из таблицы.
<offer id="{n}">
<url>{k1}</url>
<price>{k3}</price>
<name>{k2}</name>
</offer>
После генерации, форматировать код можно в отдельных инструментах: форматирование HTML кода, форматирование XML.
Примеры:
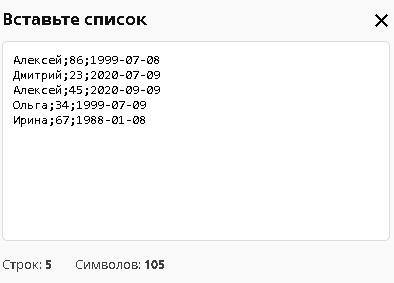
Изначальная таблица

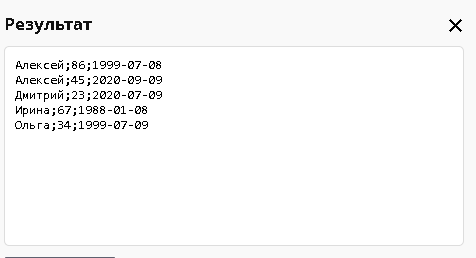
Исходная таблица отсортированная по алфавиту по первому столбцу

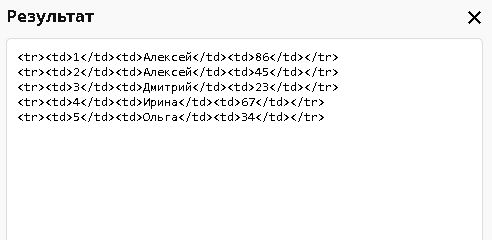
Html код из таблицы с добавлением порядкового номера в первую колонку

Создание массива из таблицы